Headings
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Accordion
Accordion title
Some text can go here
Accordion with icon
To add an icon, go to FontAwesome and copy the icon classes into the icon field, such as fa-solid fa-heart.
Another Accordion with icon
Text goes here
Buttons
To add a button without an arrow, add no-arrow to the Additional CSS Class(es) field of the button.
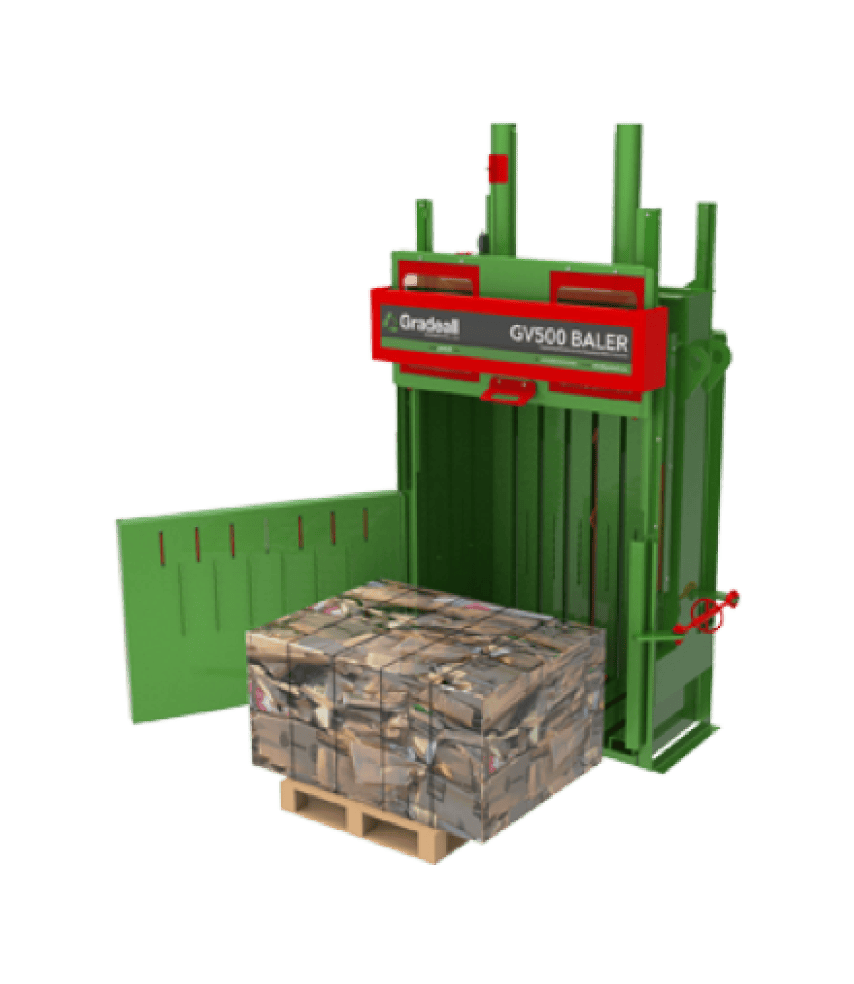
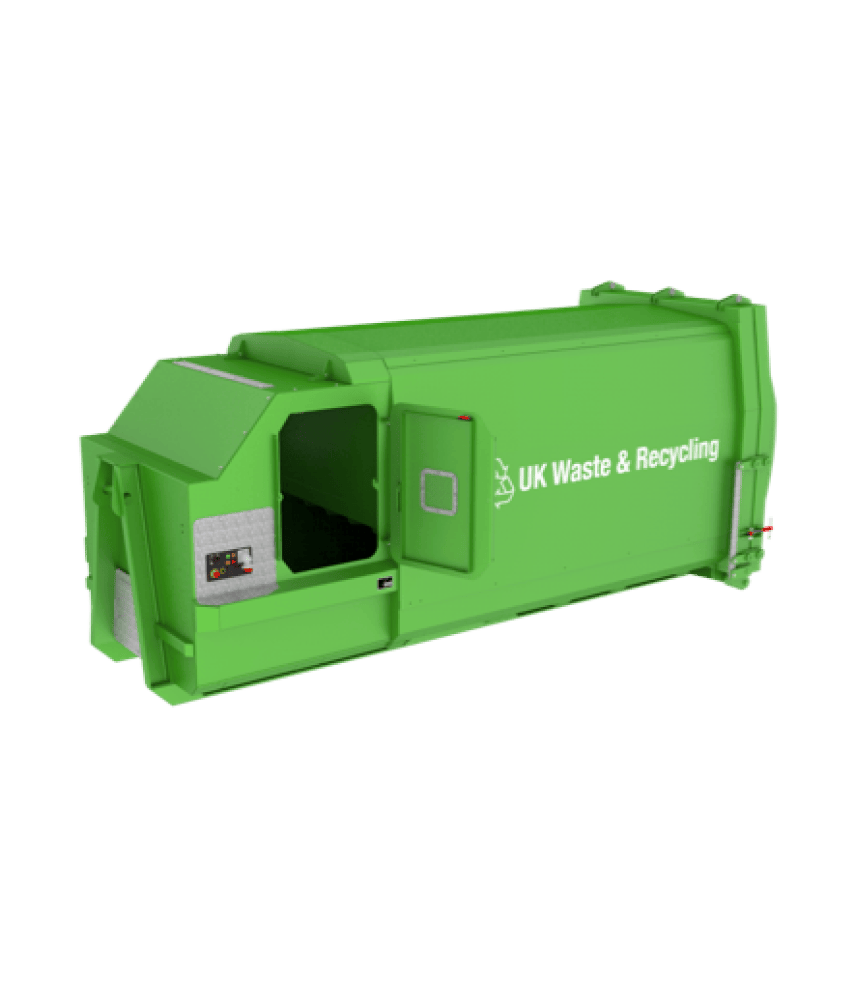
Images
You can choose between square and rounded images, and add optional captions if applicable


Video Modal
Use the video modal block to add an image with a button to open a video in a modal. You can round the image if desired.


Spacers
Use spacers to space your content nicely. We recommend setting the heights to either 16px, 32px, 48px, or 96px as they will work well on mobile.
Lists
To add a check list, create a list block and add the class check-list to the Additional CSS Class(es) field.
Check List
- List item 1
- List item 2
- List item 3
Normal List
- List item 1
- List item 2
- List item 3
Tile
You can also place tiles in a slider format using a tile slider
Image Tile
You can set a background image, optional link, and position the content where you like.
Small Tile
With all tiles, you can use them on their own within columns…
Or use them within a slider…
Bulletin
You can use bulletins on their own…
Or place them within a bulletin slider…